# Service Worker 快速上手
本文档解释了如何在 Angular CLI 项目中启用对 Angular Service Worker 的支持。稍后它会用一个简单的范例来向你展示 Service Worker 实践,包括加载和基础的缓存功能。
# 前提条件
对 Angular Service Worker 简介 中的信息有了基本的了解。
# 为你的项目添加 Service Worker
要让你的项目支持 Angular Service Worker,可以使用 CLI 命令 ng add @angular/pwa。它会添加 @angular/service-worker包,并建立必要的支持文件,小心翼翼地配置你的应用,以便使用 Service Worker。
ng add @angular/pwa --project <project-name>
上述命令完成了如下步骤:
把 @angular/service-worker 添加到你的项目中。
在 CLI 中启用 Service Worker 的构建支持。
在应用模块中导入并注册 Service Worker。
修改
index.html文件:包含要添加到
manifest.webmanifest文件中的链接。为
theme-color添加 meta 标签。创建图标文件,以支持安装渐进式应用(PWA)。
创建一个名叫
ngsw-config.json的 Service Worker 配置文件,它会用来指定缓存的行为以及其它设定。
现在,构建本项目:
ng build
现在,这个 CLI 项目就可以使用 Angular Service Worker 了。
# Service Worker 实战:向导
本节用一个范例应用来演示一下 Service Worker 实战。
# 最初的加载
在服务器运行起来之后,你可以在浏览器中访问 <http://localhost:8080/>。你的应用像通常一样加载。
提示:当测试 Angular Service Worker 时,最好使用浏览器中的隐身或隐私窗口,以确保 Service Worker 不会从以前的残留状态中读取数据,否则可能导致意外的行为。
注意:如果没有使用 HTTPS,那么 Service Worker 只会在 localhost上的应用中进行注册。
# 模拟网络出问题
如果想模拟网络问题,以便在你的应用中禁用网络交互。
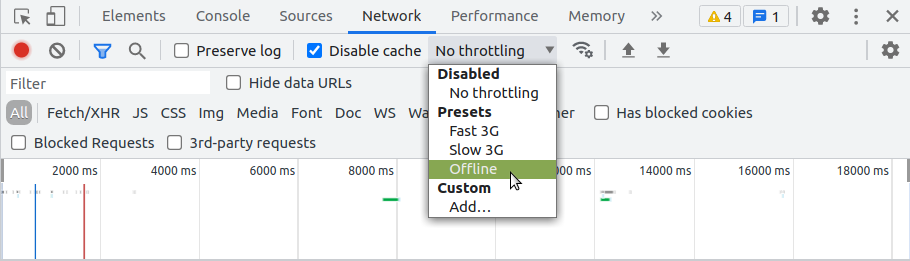
在 Chrome 中:
选择 Tools> Developer Tools(从右上角的 Chrome 菜单)。
进入 Network 页。
在 Throttling下拉菜单中选择 Offline复选框。
 现在,本应用不能再和网络进行交互了。
现在,本应用不能再和网络进行交互了。
对于那些不使用 Angular Service Worker 的应用,现在刷新将会显示 Chrome 的“网络中断”页,提示“没有可用的网络连接”。
有了 Angular Service Worker,本应用的行为就不一样了。刷新时,页面会正常加载。
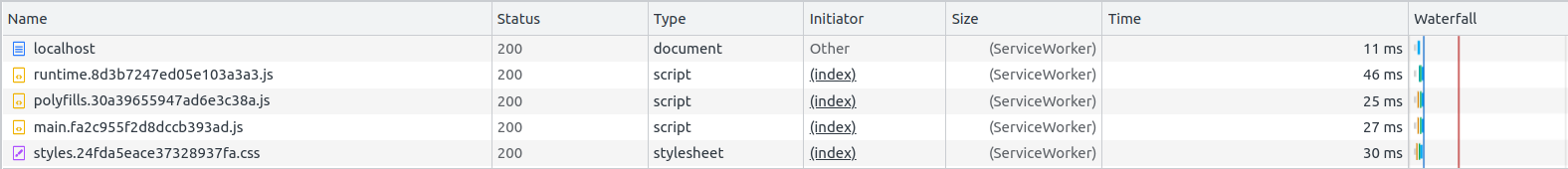
看看 Network 页,来验证此 Service Worker 是激活的。
 注意:在 “Size” 列中,请求的状态是
注意:在 “Size” 列中,请求的状态是 (ServiceWorker)。 这表示该资源不是从网络上加载的,而是从 Service Worker 的缓存中。
# 什么被缓存了?
注意,浏览器要渲染的所有这些文件都被缓存了。ngsw-config.json样板文件被配置成了要缓存 CLI 用到的那些文件:
构建结果(JS 和 CSS 包)
assets下的一切图片和字体直接位于所配置的
outputPath(默认为./dist/<project-name>/) 或resourcesOutputPath下。关于这些配置的更多信息,请参阅ng build。
注意如下两个关键点:
所生成的
ngsw-config.json包括一个可缓存字体和图像的有限列表。在某些情况下,你可能要按需修改这些 glob 模式。如果在生成了配置文件之后修改了
resourcesOutputPath或assets的路径,那么就要在ngsw-config.json中手动修改这些路径。
# 修改你的应用
现在,你已经看到了 Service Worker 如何缓存你的应用,接下来的步骤讲它如何进行更新。
如果你正在隐身窗口中测试,请打开第二个空白页。这会让该隐身窗口和缓存的状态在测试期间持续活着。
关闭该应用的页面,而不是整个窗口。这也会同时关闭开发者工具。
关闭
http-server。打开
src/app/app.component.html以供编辑。把文本
Welcome to !改为Bienvenue à !。再次构建并运行此服务器:
ng build
http-server -p 8080 -c-1 dist/<project-name>
# 在浏览器中更新你的应用
现在,看看浏览器和 Service Worker 如何处理这个更新后的应用。
- 再次在同一个窗口中打开
http://localhost:8080,发生了什么?
 错在哪里?哪里也没错,真的。Angular Service Worker 正在做自己的工作,并且用它已经安装过的版本提供服务,虽然,已经有新版本可用了。由于更关注速度,所以 Service Worker 并不会在启动它已经缓存过的版本之前先等待检查更新。
错在哪里?哪里也没错,真的。Angular Service Worker 正在做自己的工作,并且用它已经安装过的版本提供服务,虽然,已经有新版本可用了。由于更关注速度,所以 Service Worker 并不会在启动它已经缓存过的版本之前先等待检查更新。
看看 http-server的 log,就会发现 Service Worker 请求了 /ngsw.json文件,这是 Service Worker 正在检查更新。
- 刷新页面。
 Service Worker 在后台安装好了这个更新后的版本,下次加载或刷新页面时,Service Worker 就切换到最新的版本了。
Service Worker 在后台安装好了这个更新后的版本,下次加载或刷新页面时,Service Worker 就切换到最新的版本了。
# 关于 Angular Service Worker 的更多信息
你可能还对下列内容感兴趣:
应用外壳与 Service Worker 通讯
