# Angular 表单简介
用表单处理用户输入是许多常见应用的基础功能。 应用通过表单来让用户登录、修改个人档案、输入敏感信息以及执行各种数据输入任务。
Angular 提供了两种不同的方法来通过表单处理用户输入:响应式表单和模板驱动表单。 两者都从视图中捕获用户输入事件、验证用户输入、创建表单模型、修改数据模型,并提供跟踪这些更改的途径。
本指南提供的信息可以帮你确定哪种方式最适合你的情况。它介绍了这两种方法所用的公共构造块,还总结了两种方式之间的关键区别,并在建立、数据流和测试等不同的情境下展示了这些差异。
# 前提条件
本指南假设你对以下内容有基本的了解。
- TypeScript和 HTML5 编程
- Angular 的应用设计基础,就像Angular Concepts 中描述的那样
- Angular 模板语法的基础知识
# 选择一种方法
响应式表单和模板驱动表单以不同的方式处理和管理表单数据。每种方法都有各自的优点。
| 表单 | 详情 |
|---|---|
| 响应式表单 | 提供对底层表单对象模型直接、显式的访问。它们与模板驱动表单相比,更加健壮:它们的可扩展性、可复用性和可测试性都更高。如果表单是你的应用程序的关键部分,或者你已经在使用响应式表单来构建应用,那就使用响应式表单。 |
| 模板驱动表单 | 依赖模板中的指令来创建和操作底层的对象模型。它们对于向应用添加一个简单的表单非常有用,比如电子邮件列表注册表单。它们很容易添加到应用中,但在扩展性方面不如响应式表单。如果你有可以只在模板中管理的非常基本的表单需求和逻辑,那么模板驱动表单就很合适。 |
# 关键差异
下表总结了响应式表单和模板驱动表单之间的一些关键差异。
| 响应式 | 模板驱动 | |
|---|---|---|
| 建立表单模型 | 显式的,在组件类中创建 | 隐式的,由指令创建 |
| 数据模型 | 结构化和不可变的 | 非结构化和可变的 |
| 数据流 | 同步 | 异步 |
| 表单验证 | 函数 | 指令 |
# 可伸缩性
如果表单是应用程序的核心部分,那么可伸缩性就非常重要。能够跨组件复用表单模型是至关重要的。
响应式表单比模板驱动表单更有可伸缩性。它们提供对底层表单 API 的直接访问,并且在视图和数据模型之间使用同步数据流,从而可以更轻松地创建大型表单。响应式表单需要较少的测试设置,测试时不需要深入理解变更检测,就能正确测试表单更新和验证。
模板驱动表单专注于简单的场景,可复用性没那么高。它们抽象出了底层表单 API,并且在视图和数据模型之间使用异步数据流。对模板驱动表单的这种抽象也会影响测试。测试程序非常依赖于手动触发变更检测才能正常运行,并且需要进行更多设置工作。
# 建立表单模型
响应式表单和模板驱动型表单都会跟踪用户与之交互的表单输入元素和组件模型中的表单数据之间的值变更。这两种方法共享同一套底层构建块,只在如何创建和管理常用表单控件实例方面有所不同。
# 常用表单基础类
响应式表单和模板驱动表单都建立在下列基础类之上。
| 基类 | 详情 |
|---|---|
FormControl | 追踪单个表单控件的值和验证状态。 |
FormGroup | 追踪一个表单控件组的值和状态。 |
FormArray | 追踪表单控件数组的值和状态。 |
ControlValueAccessor | 在 Angular 的 FormControl 实例和内置 DOM 元素之间创建一个桥梁 |
# 建立响应式表单
对于响应式表单,你可以直接在组件类中定义表单模型。[formControl] 指令会通过内部值访问器来把显式创建的 FormControl 实例与视图中的特定表单元素联系起来。
下面的组件使用响应式表单为单个控件实现了一个输入字段。在这个例子中,表单模型是 FormControl 实例。
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color: <input type="text" [formControl]="favoriteColorControl">
`
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}
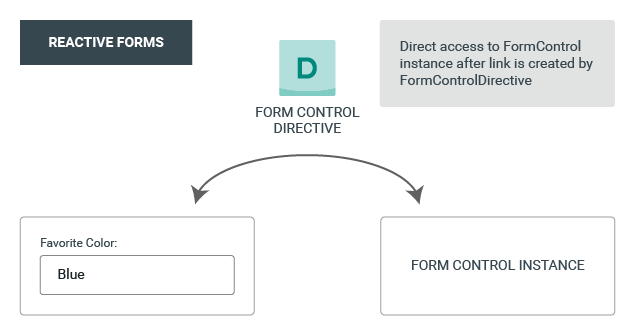
图 1 展示了在响应式表单中,表单模型是如何成为事实之源(source of truth)的。它通过输入元素上的 [formControl] 指令,在任何给定的时间点提供表单元素的值和状态。
图 1. 在响应式表单中直接访问表单模型

# 建立模板驱动表单
在模板驱动表单中,表单模型是隐式的,而不是显式的。指令 NgModel 为指定的表单元素创建并管理一个 FormControl 实例。
下面的组件使用模板驱动表单为单个控件实现了同样的输入字段。
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: <input type="text" [(ngModel)]="favoriteColor">
`
})
export class FavoriteColorComponent {
favoriteColor = '';
}
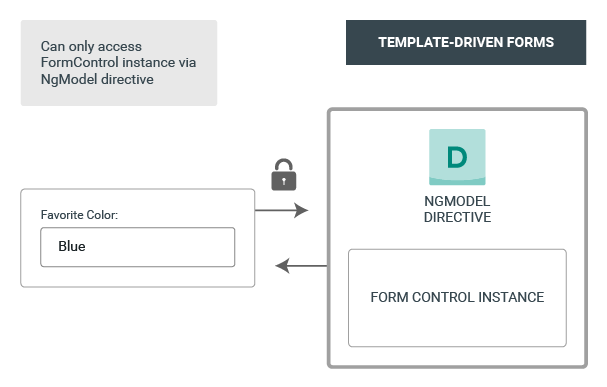
在模板驱动表单中,其事实之源就是模板。你没有对 FormControl 实例的直接编程访问,如图 2 所示。
图 2. 模板驱动表单中对表单模型的间接访问。

# 表单中的数据流
当应用包含一个表单时,Angular 必须让该视图与组件模型保持同步,并让组件模型与视图保持同步。当用户通过视图更改值并进行选择时,新值必须反映在数据模型中。同样,当程序逻辑改变数据模型中的值时,这些值也必须反映到视图中。
响应式表单和模板驱动表单在处理来自用户或程序化变更时的数据处理方式上有所不同。下面的这些原理图会以上面定义的 favorite-color 输入字段为例,分别说明两种表单各自的数据流。
# 响应式表单中的数据流
在响应式表单中,视图中的每个表单元素都直接链接到一个表单模型(FormControl 实例)。 从视图到模型的修改以及从模型到视图的修改都是同步的,而且不依赖于 UI 的渲染方式。
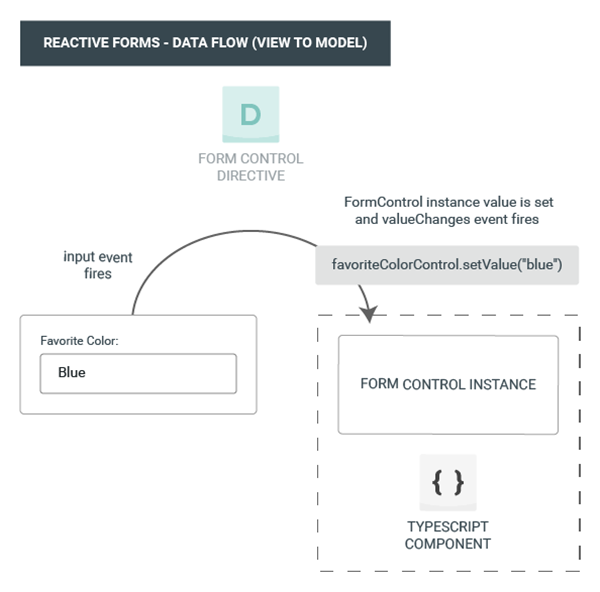
这个视图到模型的图表展示了当输入字段的值发生变化时,数据流是如何从视图开始经过下列步骤进行流动的。
- 最终用户在输入框元素中键入了一个值,这里是 "Blue"。
- 这个输入框元素会发出一个带有最新值的 "input" 事件。
- 这个控件值访问器
ControlValueAccessor会监听表单输入框元素上的事件,并立即把新值传给FormControl实例。 FormControl实例会通过valueChanges这个可观察对象发出这个新值。valueChanges的任何一个订阅者都会收到这个新值。

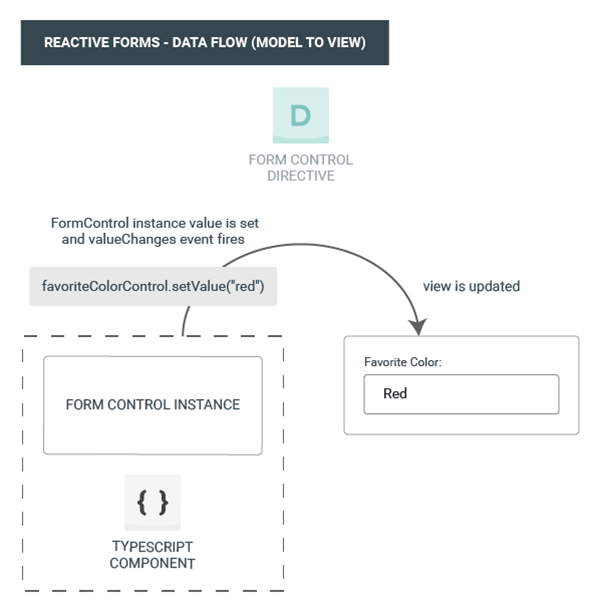
这个模型到视图的示意图体现了程序中对模型的修改是如何通过下列步骤传播到视图中的。
favoriteColorControl.setValue()方法被调用,它会更新这个FormControl的值。FormControl实例会通过valueChanges这个可观察对象发出新值。valueChanges的任何订阅者都会收到这个新值。- 该表单输入框元素上的控件值访问器会把控件更新为这个新值。

# 模板驱动表单中的数据流
在模板驱动表单中,每一个表单元素都是和一个负责管理内部表单模型的指令关联起来的。
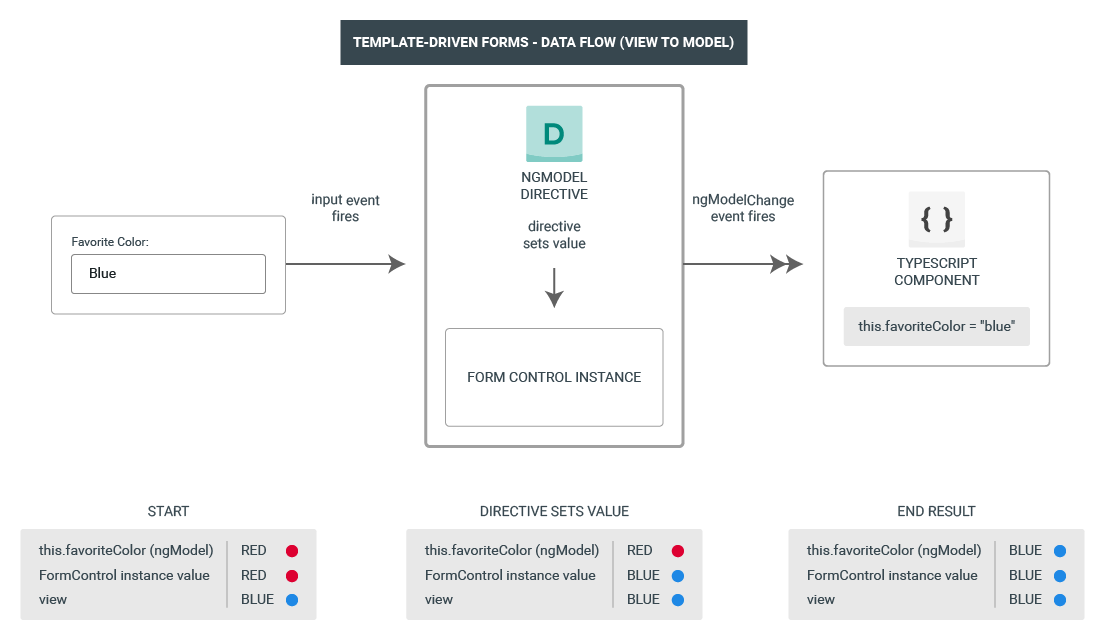
这个视图到模型的图表展示了当输入字段的值发生变化时,数据流是如何从视图开始经过下列步骤进行流动的。
- 最终用户在输入框元素中敲 "Blue"。
- 该输入框元素会发出一个 "input" 事件,带着值 "Blue"。
- 附着在该输入框上的控件值访问器会触发
FormControl实例上的setValue()方法。 FormControl实例通过valueChanges这个可观察对象发出新值。valueChanges的任何订阅者都会收到新值。- 控件值访问器
ControlValueAccessory还会调用NgModel.viewToModelUpdate()方法,它会发出一个ngModelChange事件。 - 由于该组件模板双向数据绑定到了
favoriteColor,组件中的favoriteColor属性就会修改为ngModelChange事件所发出的值("Blue")。

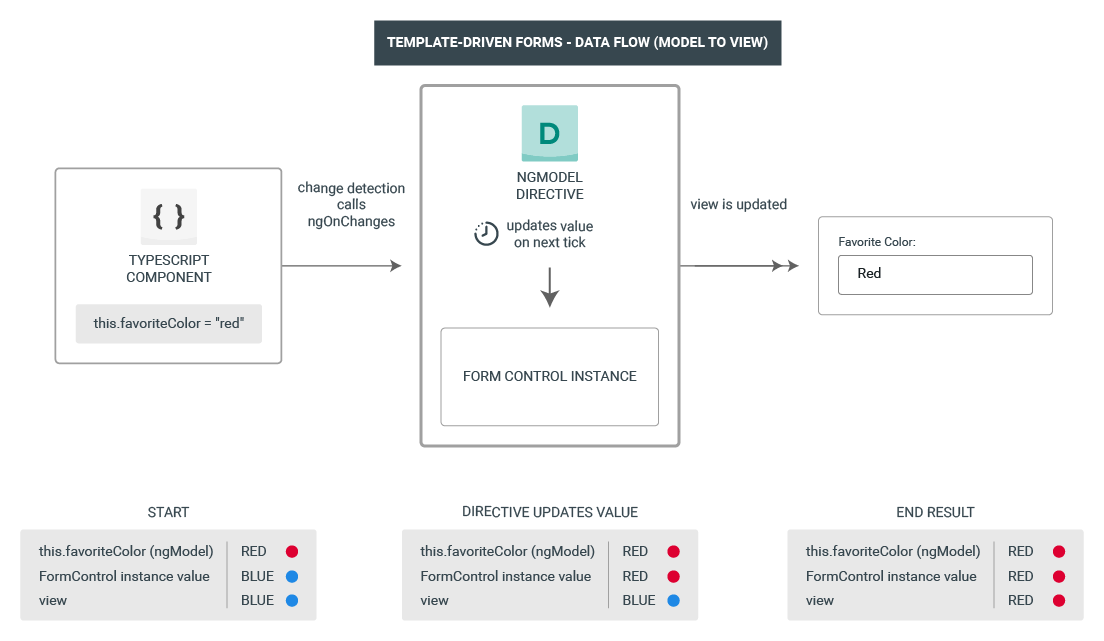
这个模型到视图的示意图展示了当 favoriteColor 从蓝变到红时,数据是如何经过如下步骤从模型流动到视图的。
- 组件中修改了
favoriteColor的值。 - 变更检测开始。
- 在变更检测期间,由于这些输入框之一的值发生了变化,Angular 就会调用
NgModel指令上的ngOnChanges生命周期钩子。 ngOnChanges()方法会把一个异步任务排入队列,以设置内部FormControl实例的值。- 变更检测完成。
- 在下一个检测周期,用来为
FormControl实例赋值的任务就会执行。 FormControl实例通过可观察对象valueChanges发出最新值。valueChanges的任何订阅者都会收到这个新值。- 控件值访问器
ControlValueAccessor会使用favoriteColor的最新值来修改表单的输入框元素。

# 数据模型的可变性
变更追踪的方法对应用的效率有着重要影响。
| 表格 | 详细信息 |
|---|---|
| 响应式表单 | 通过以不可变的数据结构提供数据模型,来保持数据模型的纯粹性。每当在数据模型上触发更改时,FormControl 实例都会返回一个新的数据模型,而不会更新现有的数据模型。这使你能够通过该控件的可观察对象跟踪对数据模型的唯一更改。这让变更检测更有效率,因为它只需在唯一性更改(译注:也就是对象引用发生变化)时进行更新。由于数据更新遵循响应式模式,因此你可以把它和可观察对象的各种运算符集成起来以转换数据。 |
| 模板驱动表单 | 依赖于可变性和双向数据绑定,可以在模板中做出更改时更新组件中的数据模型。由于使用双向数据绑定时没有用来对数据模型进行跟踪的唯一性更改,因此变更检测在需要确定何时更新时效率较低。 |
前面那些使用 favorite-color 输入元素的例子就演示了这种差异。
- 对于响应式表单,当控件值更新时,
FormControl的实例总会返回一个新值 - 对于模板驱动表单,
favorite-color属性总会被修改为新值
# 表单验证
验证是管理任何表单时必备的一部分。无论你是要检查必填项,还是查询外部 API 来检查用户名是否已存在,Angular 都会提供一组内置的验证器,以及创建自定义验证器所需的能力。
| 表格 | 详细信息 |
|---|---|
| 响应式表单 | 把自定义验证器定义成函数,它以要验证的控件作为参数 |
| 模板驱动表单 | 和模板指令紧密相关,并且必须提供包装了验证函数的自定义验证器指令 |
要了解验证器的更多知识,参阅表单验证。
# 测试
测试在复杂的应用程序中也起着重要的作用。当验证你的表单功能是否正确时,更简单的测试策略往往也更有用。测试响应式表单和模板驱动表单的差别之一在于它们是否需要渲染 UI 才能基于表单控件和表单字段变化来执行断言。下面的例子演示了使用响应式表单和模板驱动表单时表单的测试过程。
# 测试响应式表单
响应式表单提供了相对简单的测试策略,因为它们能提供对表单和数据模型的同步访问,而且不必渲染 UI 就能测试它们。在这些测试中,控件和数据是通过控件进行查询和操纵的,不需要和变更检测周期打交道。
下面的测试利用前面例子中的 "喜欢的颜色" 组件来验证响应式表单中的 "从视图到模型" 和 "从模型到视图" 数据流。
验证“从视图到模型”的数据流
第一个例子执行了下列步骤来验证“从视图到模型”数据流。
- 查询表单输入框元素的视图,并为测试创建自定义的 "input" 事件
- 把输入的新值设置为 Red,并在表单输入元素上调度 "input" 事件。
- 断言该组件的
favoriteColorControl的值与来自输入框的值是匹配的。
Favorite color test - view to model
it('should update the value of the input field', () => {
const input = fixture.nativeElement.querySelector('input');
const event = createNewEvent('input');
input.value = 'Red';
input.dispatchEvent(event);
expect(fixture.componentInstance.favoriteColorControl.value).toEqual('Red');
});
下一个例子执行了下列步骤来验证“从模型到视图”数据流。
- 使用
favoriteColorControl这个FormControl实例来设置新值。 - 查询表单中输入框的视图。
- 断言控件上设置的新值与输入中的值是匹配的。
Favorite color test - model to view
it('should update the value in the control', () => {
component.favoriteColorControl.setValue('Blue');
const input = fixture.nativeElement.querySelector('input');
expect(input.value).toBe('Blue');
});
# 测试模板驱动表单
使用模板驱动表单编写测试就需要详细了解变更检测过程,以及指令在每个变更检测周期中如何运行,以确保在正确的时间查询、测试或更改元素。
下面的测试使用了以前的 "喜欢的颜色" 组件,来验证模板驱动表单的 "从视图到模型" 和 "从模型到视图" 数据流。
下面的测试验证了 "从视图到模型" 数据流:
Favorite color test - view to model
it('should update the favorite color in the component', fakeAsync(() => {
const input = fixture.nativeElement.querySelector('input');
const event = createNewEvent('input');
input.value = 'Red';
input.dispatchEvent(event);
fixture.detectChanges();
expect(component.favoriteColor).toEqual('Red');
}));
这个 "视图到模型" 测试的执行步骤如下:
- 查询表单输入元素中的视图,并为测试创建自定义 "input" 事件。
- 把输入框的新值设置为 Red,并在表单输入框元素上派发 "input" 事件。
- 通过测试夹具(Fixture)来运行变更检测。
- 断言该组件
favoriteColor属性的值与来自输入框的值是匹配的。
下面的测试验证了 "从模型到视图" 的数据流:
Favorite color test - model to view
it('should update the favorite color on the input field', fakeAsync(() => {
component.favoriteColor = 'Blue';
fixture.detectChanges();
tick();
const input = fixture.nativeElement.querySelector('input');
expect(input.value).toBe('Blue');
}));
这个 "模型到视图" 测试的执行步骤如下:
- 使用组件实例来设置
favoriteColor的值。 - 通过测试夹具(Fixture)来运行变更检测。
- 在
fakeAsync()任务中使用tick()方法来模拟时间的流逝。 - 查询表单输入框元素的视图。
- 断言输入框的值与该组件实例的
favoriteColor属性值是匹配的。
# 后续步骤
要进一步了解响应式表单,参阅下列章节:
响应式表单
表单验证
Form validation
动态表单
要进一步了解模板驱动表单,参阅下列章节:
- 构建模板驱动表单教程
- 表单验证
NgForm指令 API 参考手册
